Have you ever looked at someone's interface or website and noticed it appears to be reflecting off the glass floor in front of it? This effect, just like everything else can be made using many different methods. From what I have gathered, this is my favorite way of doing it.
1. Start off with a 400x300 size canvas and set the background to a dark color. I chose #1f1f1f.

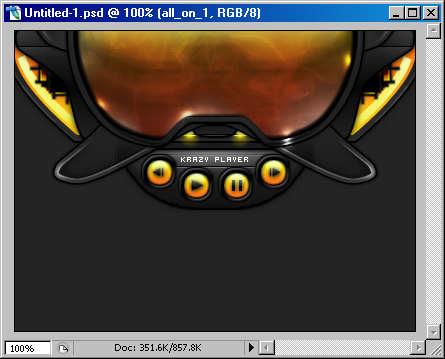
2. Next your gunna want to bring in an interface or something you've already made. I'm bringing in a piece I already made, you can do this with anything really though.

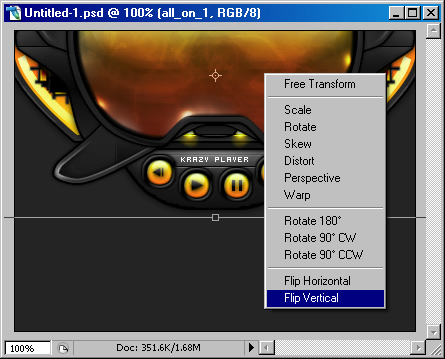
3. This part might be kinda confusing unless you are a bit familiar with Photoshop. What you need to essentially do, is merge all the layers from whatever interface you are using for this into one, and then duplicate it. Select the bottom layer of the two and press ctrl+t, right click on it, and choose "Flip Vertical".

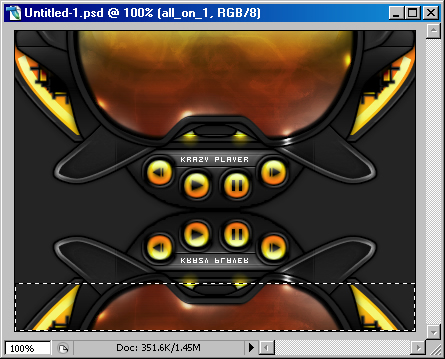
4. Move the object down on the canvas so that the two tips of the interfaces are barely touching. And with your selection tool, make a selection that is a good chunk of the bottom interface like I have shown bellow.

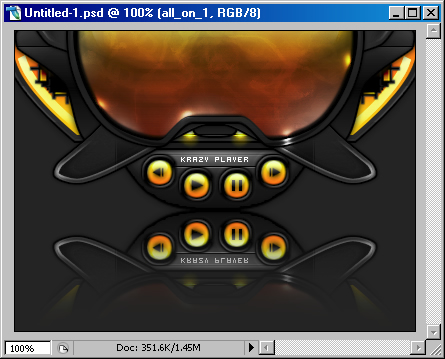
5. Go to Select>Feather and type in 25. Press the Delete key twice (You can play around with the feathering value and the amount you delete to get the best results). Get something like shown below.

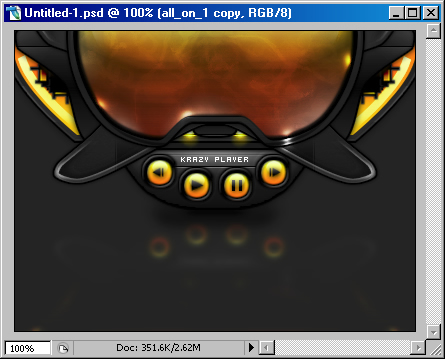
6. Now we get to the cool part. With the same layer selected, go to Filter>Blur>Gaussian Blur. Type in 3, and press OK. Change the Blending Mode to Color Dodge, and set the opacity to about 50%. Now, if you end up hardly seeing anything, then you can leave the Blending Mode at Normal. The reason mine worked was because there was the bright orange/yellow buttons there, if your interface is dark, you may have to tweak around with the steps a bit. The point is to bring out the light parts and blur them.

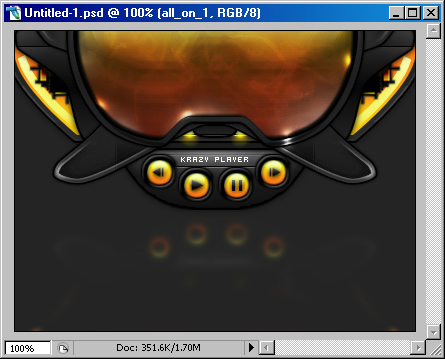
7. The interface still looks 2d to me, so there is one last important detail to add. Create a new layer, under the top interface layer, and choose a black brush with 30 diameter, and 0% hardness. Brush a horizontal line [hold Shift while brushing] under the top interface to make it look like a drop shadow, and then blur it a bit. You can tweak around with it, but make it look like a good manually drawn drop shadow like the final one below.

Alright, there you have it, a clean, glossy reflection that you can use with all your interfaces for finishing touches. Hopefully you learned something.
This tutorial is copyrighted and is owned by Tim Silva. You may not reproduce, copy, or use it (or it's pieces) under any other website without my consent to do so.
|