2005–Now
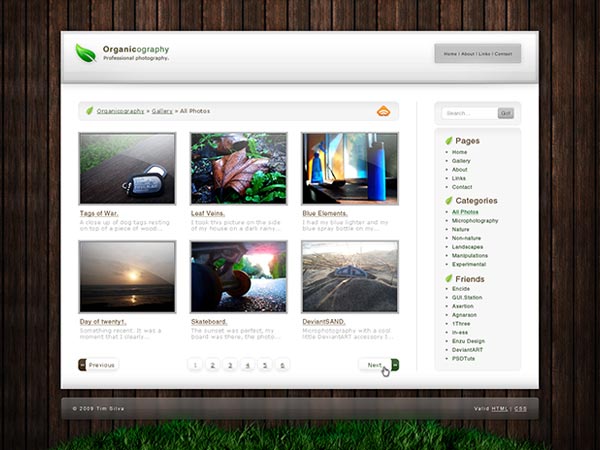
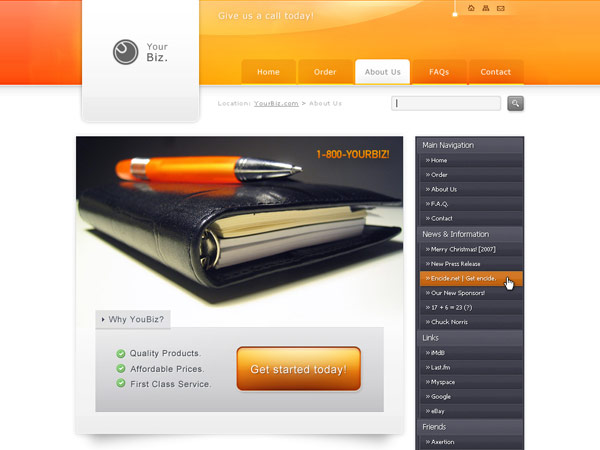
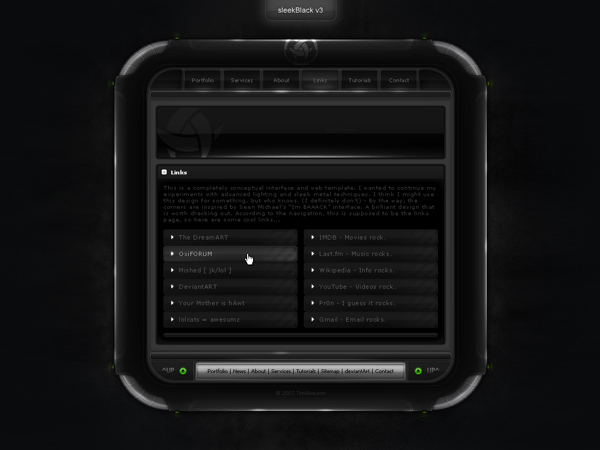
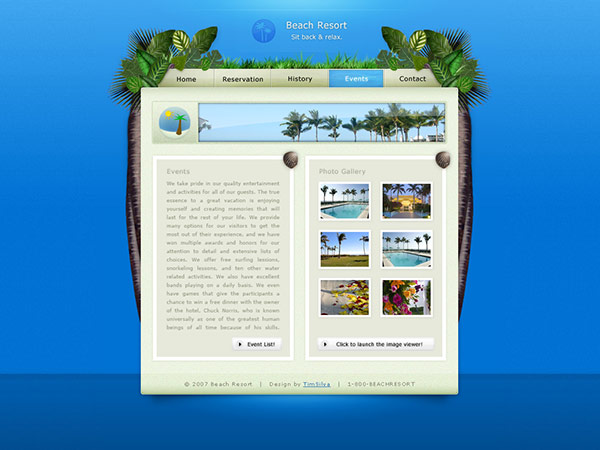
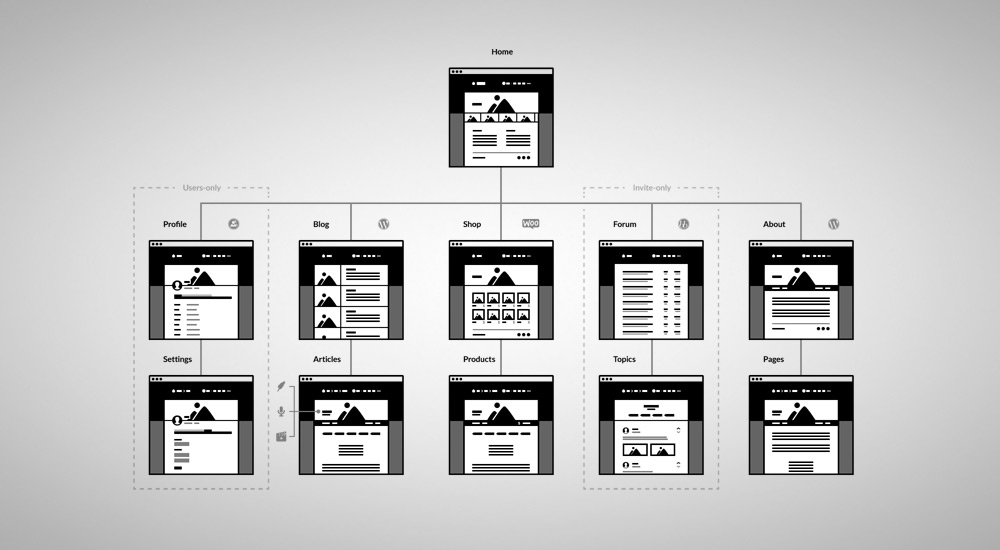
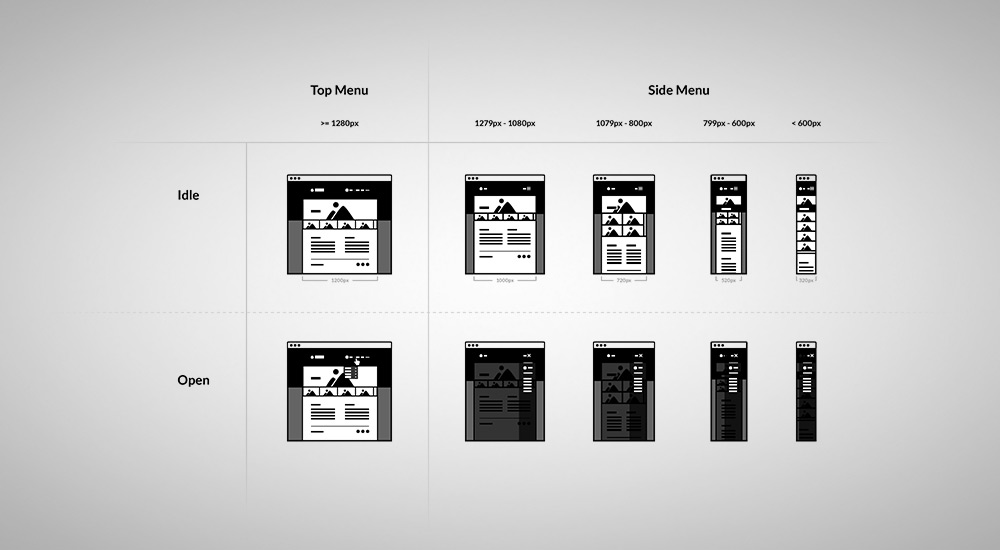
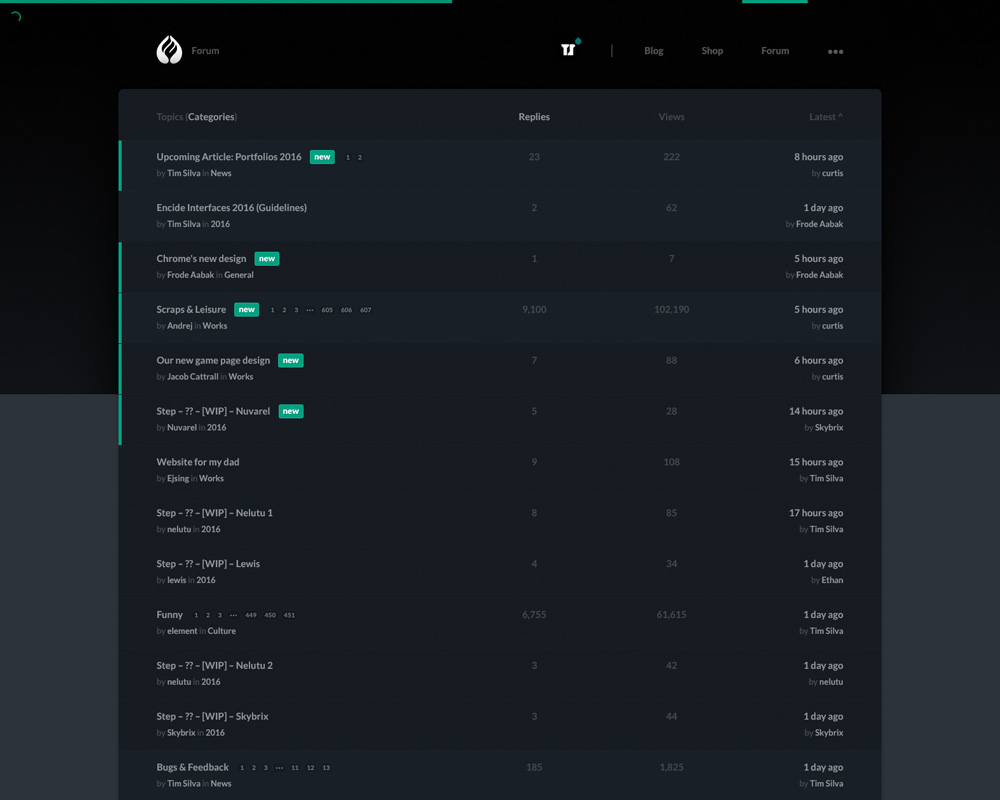
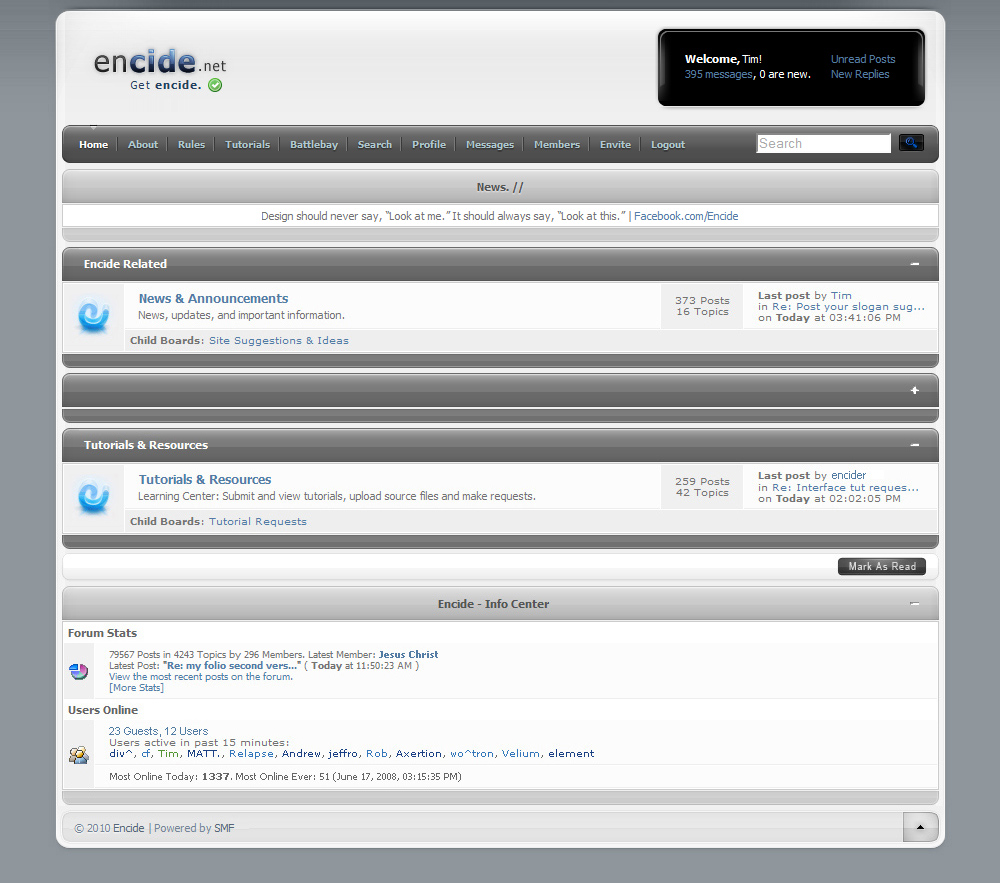
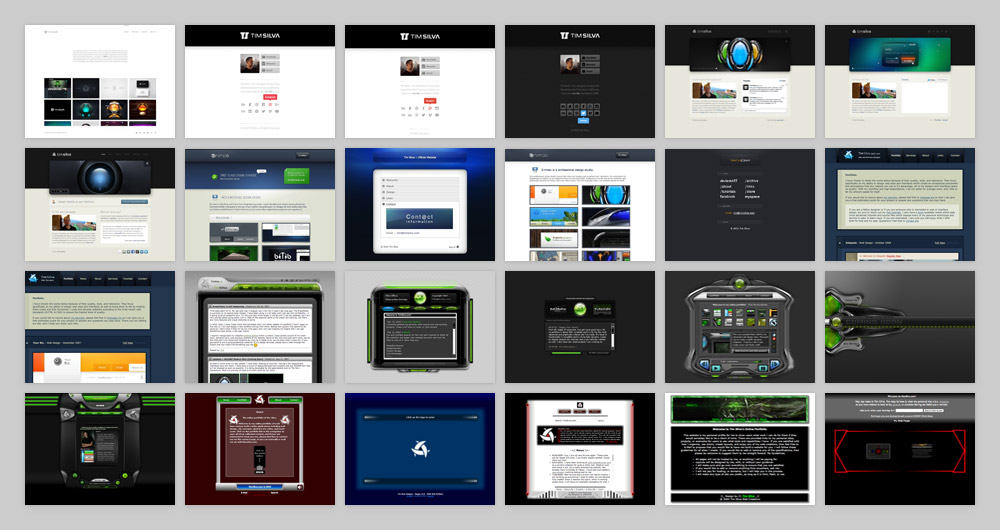
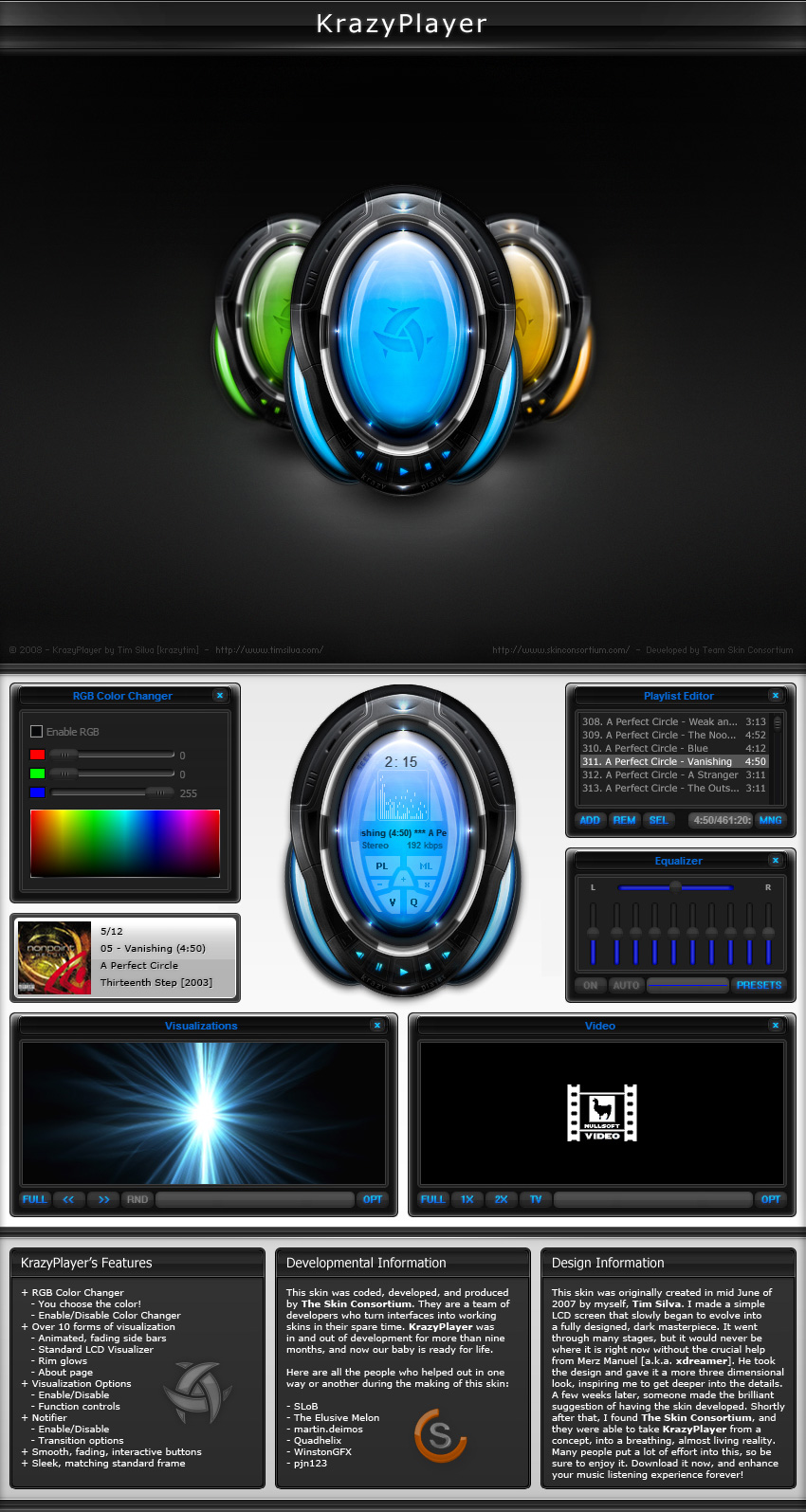
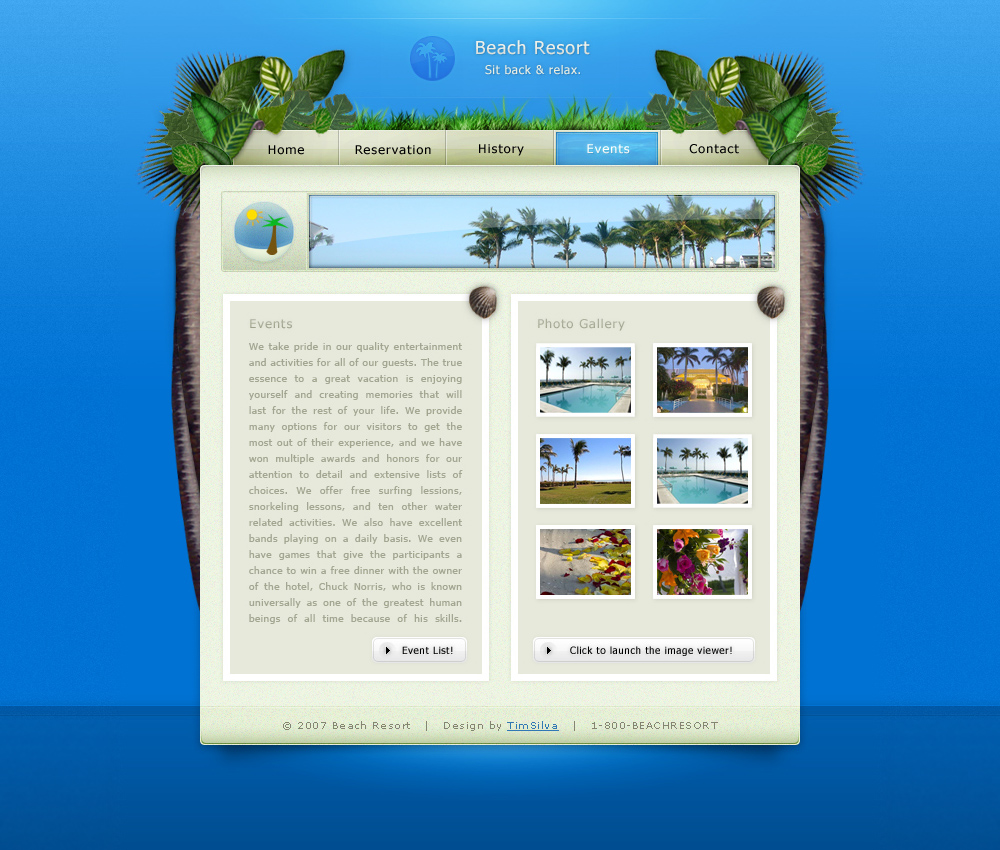
I started designing in August of 2004 when I was 16 years old. Before that, I spent roughly three years filming, editing and producing videos. I developed a habit of consistently archiving and documenting everything that I created during those years which is something I continued to do when shifting into design. As a result, I have archived every version of this website since I first began using the timsilva.com domain in May of 2005. This current website is v12, so as of ~2016, I have averaged about one major redesign per year while always making sure to design and develop the latest version in such a way that it can be easily archived. This experience has taught me how to write more future-proofed code.
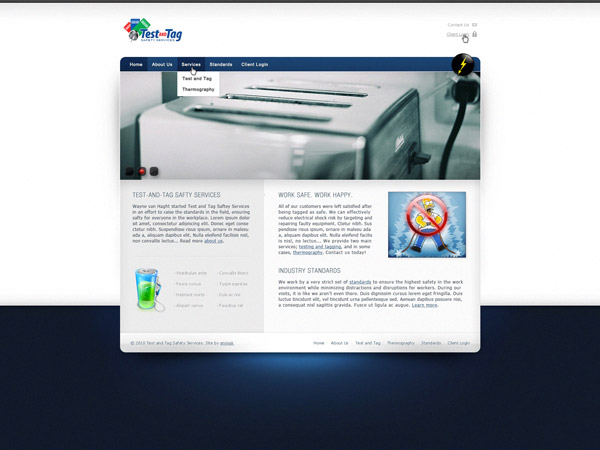
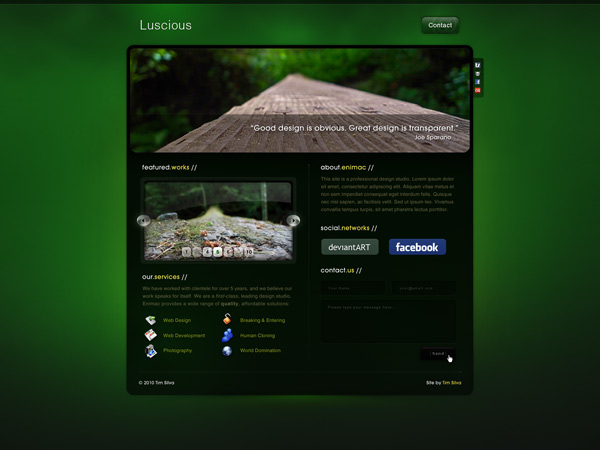
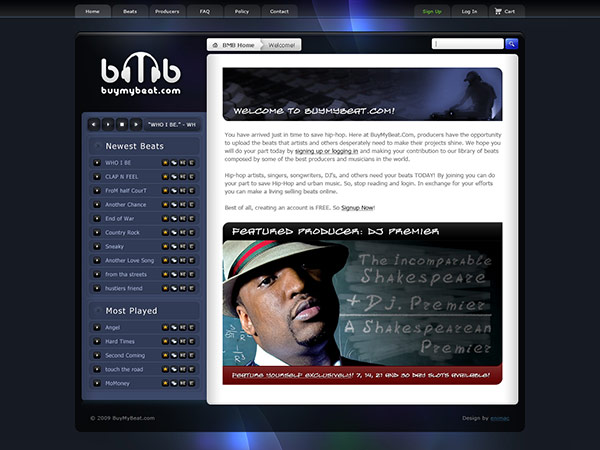
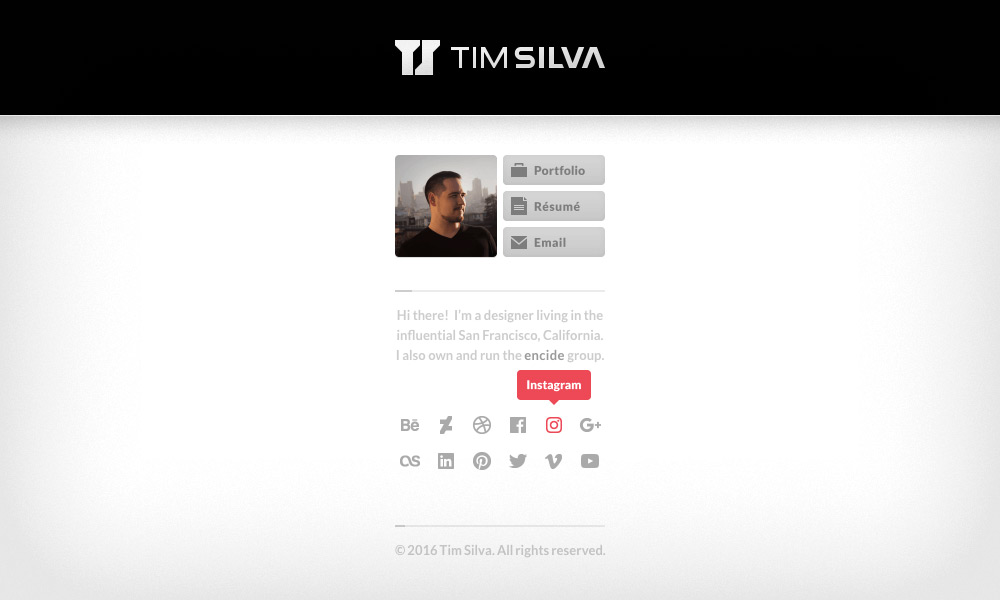
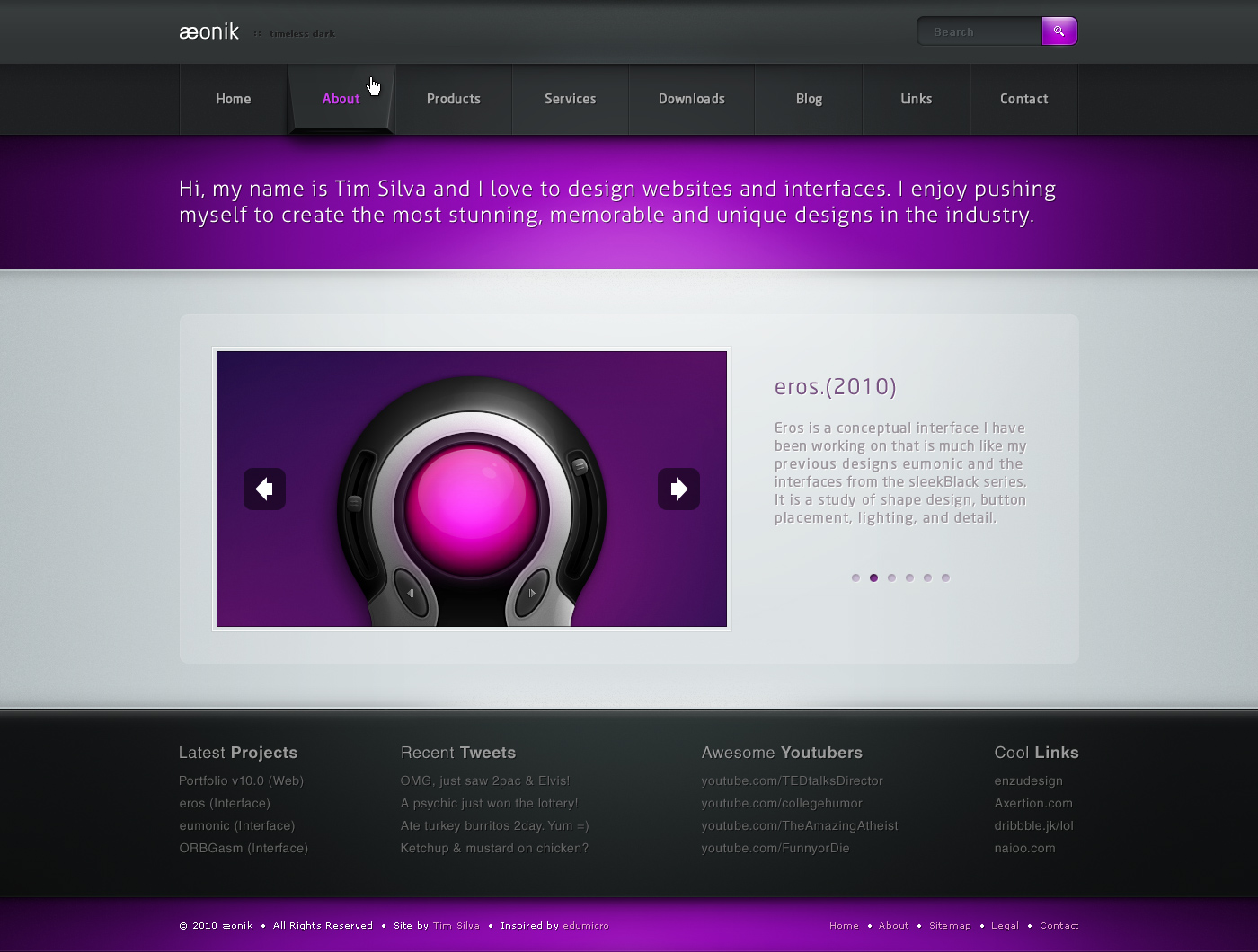
Thus far, I have enjoyed the nostalgia of reviewing which trends I embraced or fought against; decisions that all creators of content must make. It is also a great way to understand what has changed or stayed the same about the practice of web design since I got into the game. Splash pages, hit counters, award badges, flash, pixel fonts, site maps, links to validation services for (Strict) (X)HTML/CSS (to prove you are legit!), visible site versioning, lengthy footer legalese, loading sequences, carousels, accordions, and links to defunct networks, profiles, or accounts (AIM, MySpace, DeviantArt, etc…) are rarely seen today. Comparatively, many of the same basic ingredients and building blocks have essentially stayed consistent with some subtle trend waves and updated technologies. These durable elements include: logos, headers, navigations, bodies, social media links, footers, and standard copyright legalese (which often are used to create a sense of gravitas and professionalism, even though they aren't legally required to inherit critical protections).
Note: If you find it at all interesting to explore through my old/early works, I have also uploaded a large percentage of it on my archived DeviantArt accounts (krazytim [2006-2009], and timsilva [2009–]). As of 2016, designers don't use DeviantArt as much (we use Dribbble, Behance, Cargo Collective, Instagram, Twitter, etc), so I most likely won't post work there in the future. Luckily, DeviantArt is kind enough to archive these posts for free, for now. Following Wix's acquisition in February of 2017, it seems safe moving forward.
You can see larger previews of each version (along with detailed notes), or view them live through my pretend “webography” time machine over at: timsilva.com/versions
View Versions